I’m Andrew Munroe, an award-winning project manager, digital developer, designer, and writer based in Vancouver.
About
I work in the journalism, higher education, and non-profit sectors on a wide range of digital projects. Some of the organizations I’ve worked with include the Global Reporting Centre, TELUS World of Science, NBC News, The Tyee, Okanagan College, the Associated Press, Stanley Park Ecology Society, and the University of Toronto.
You can say hello via mail@andrewmunroe.com, LinkedIn, or GitHub.


Featured project
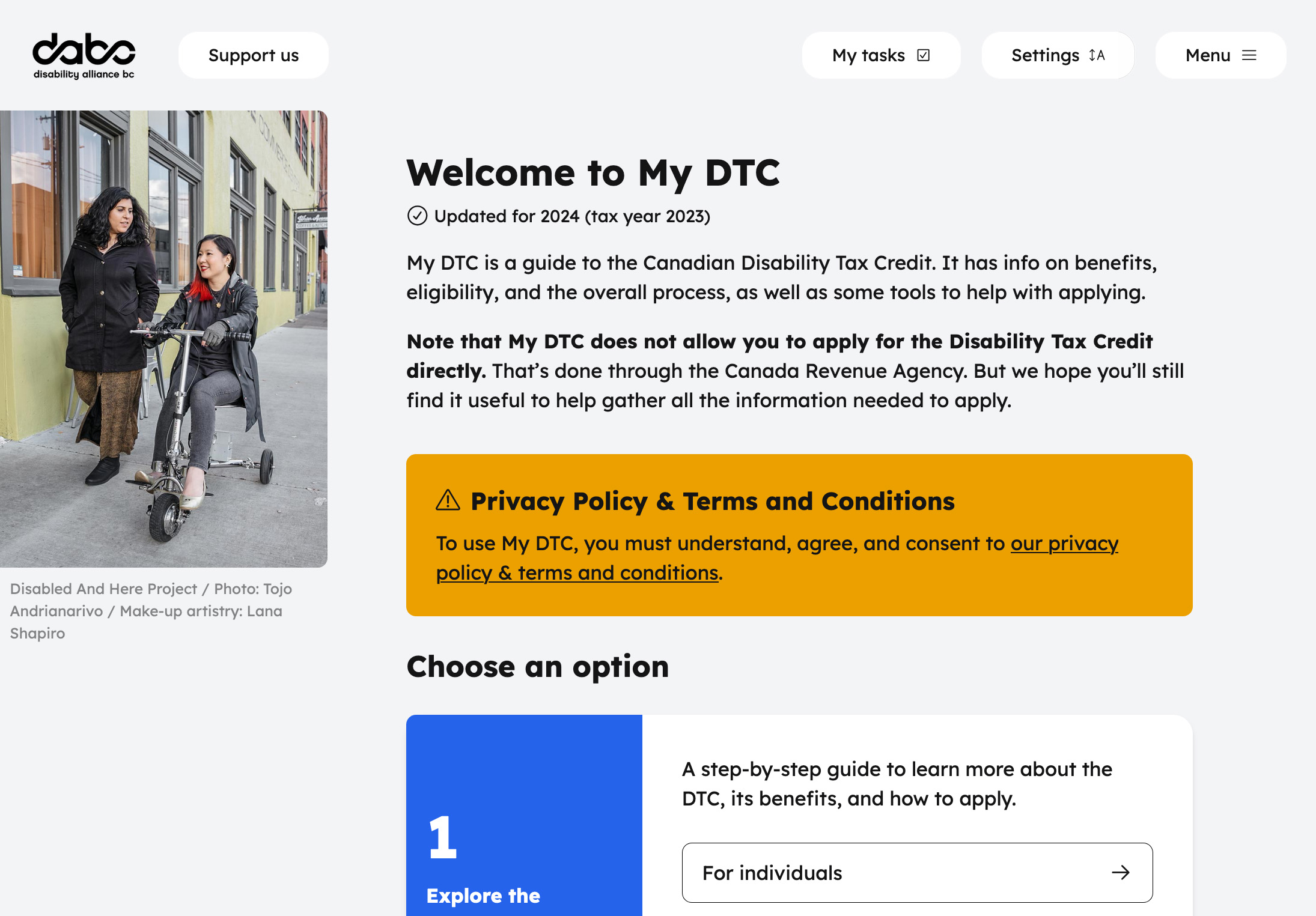
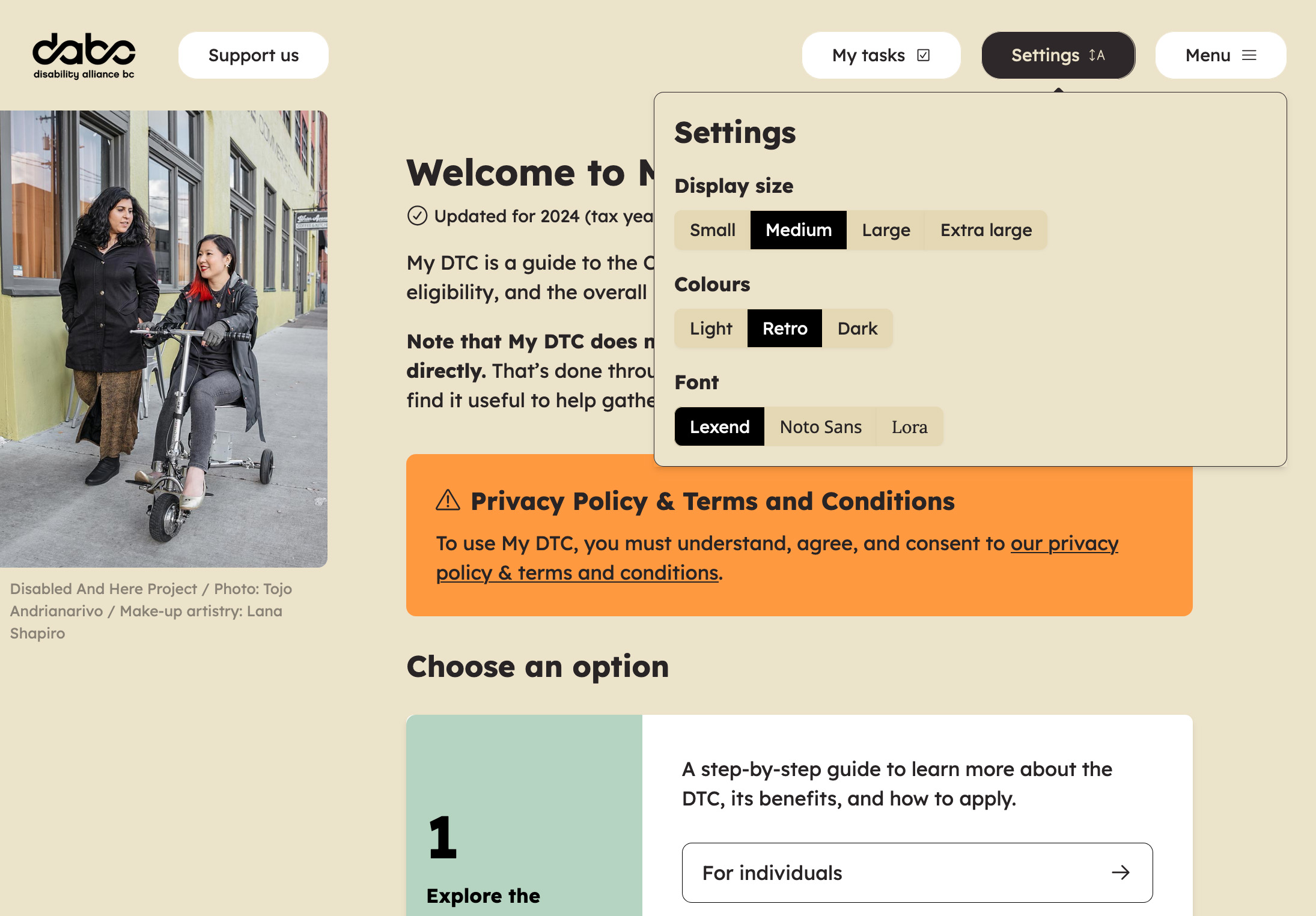
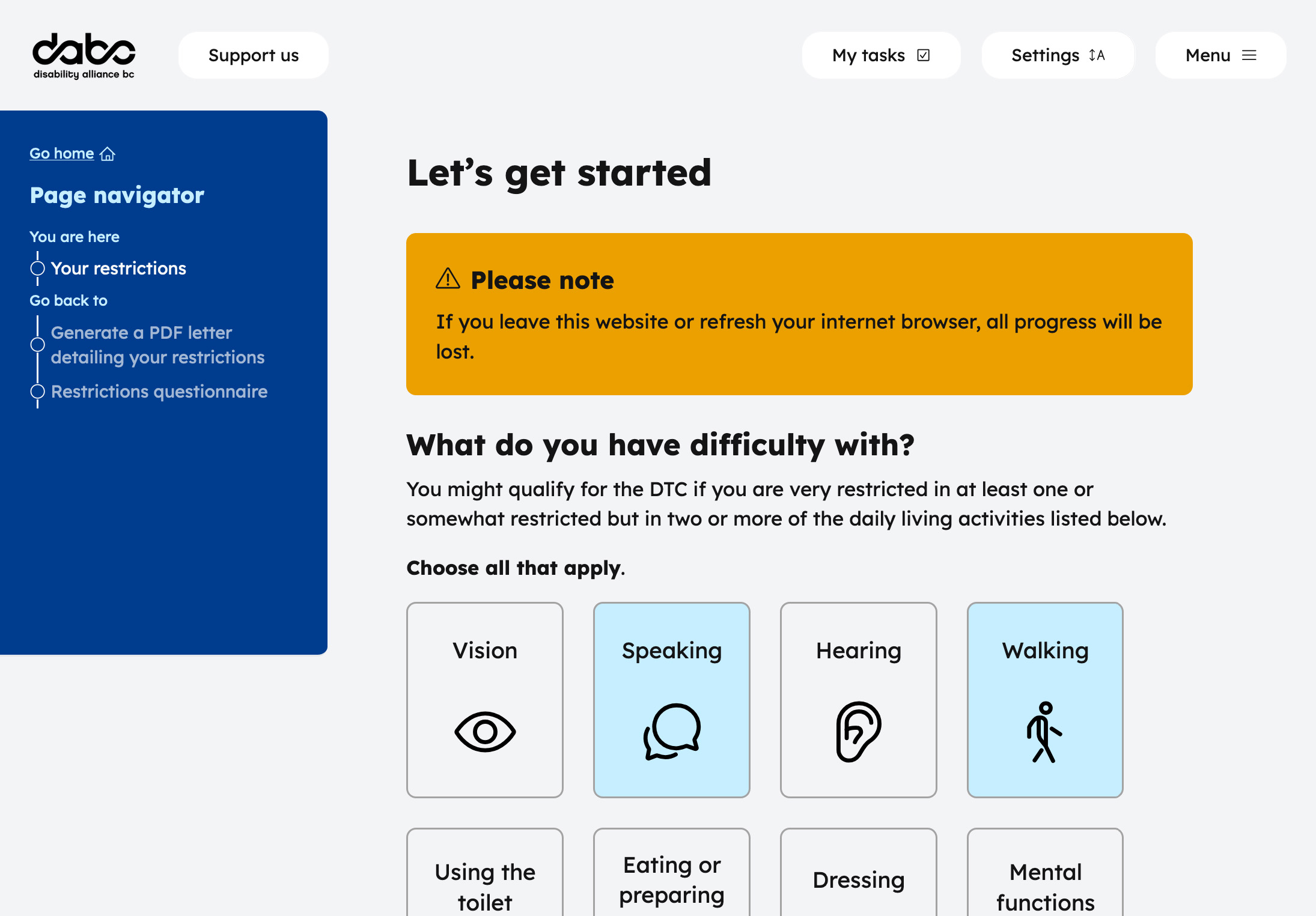
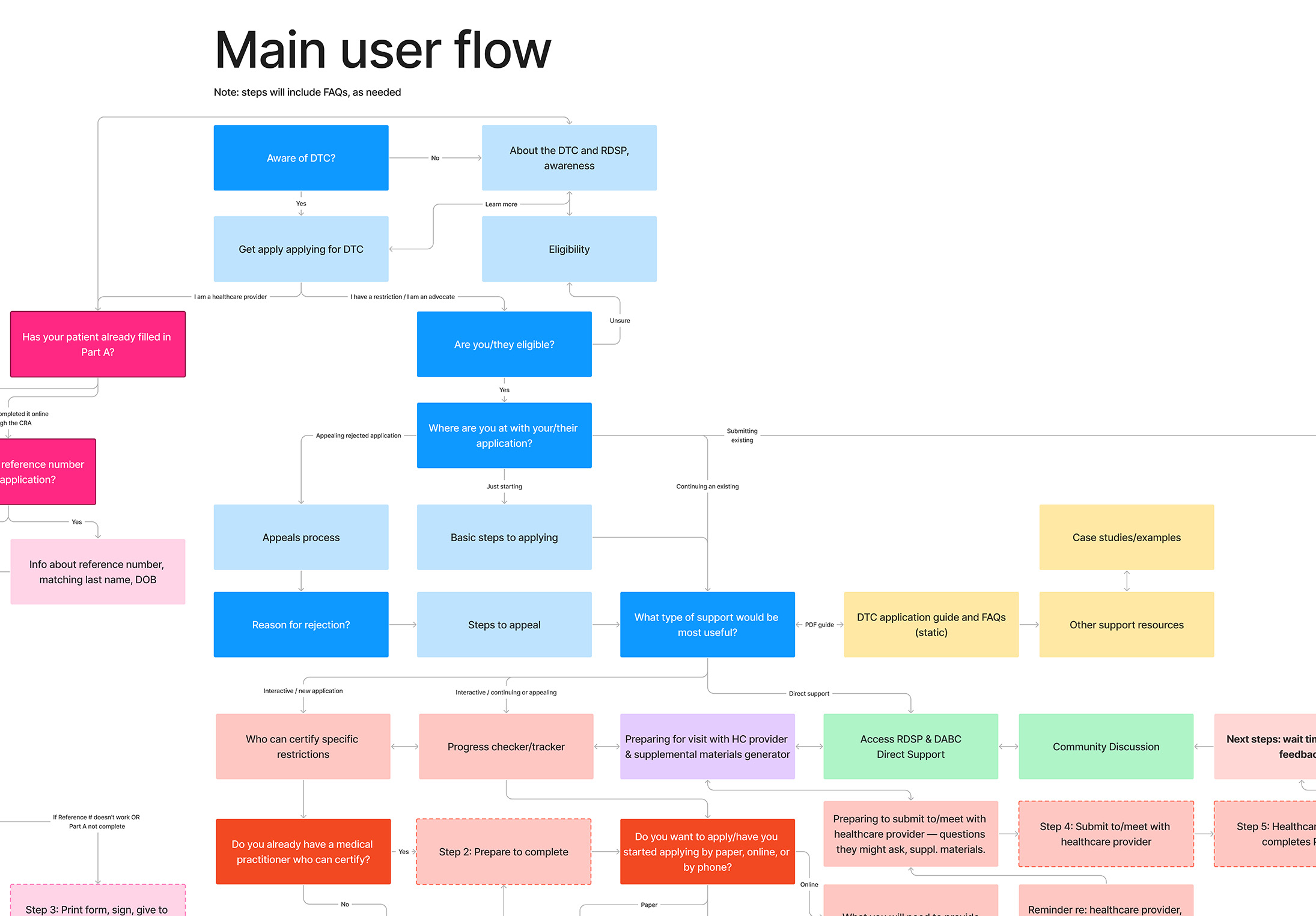
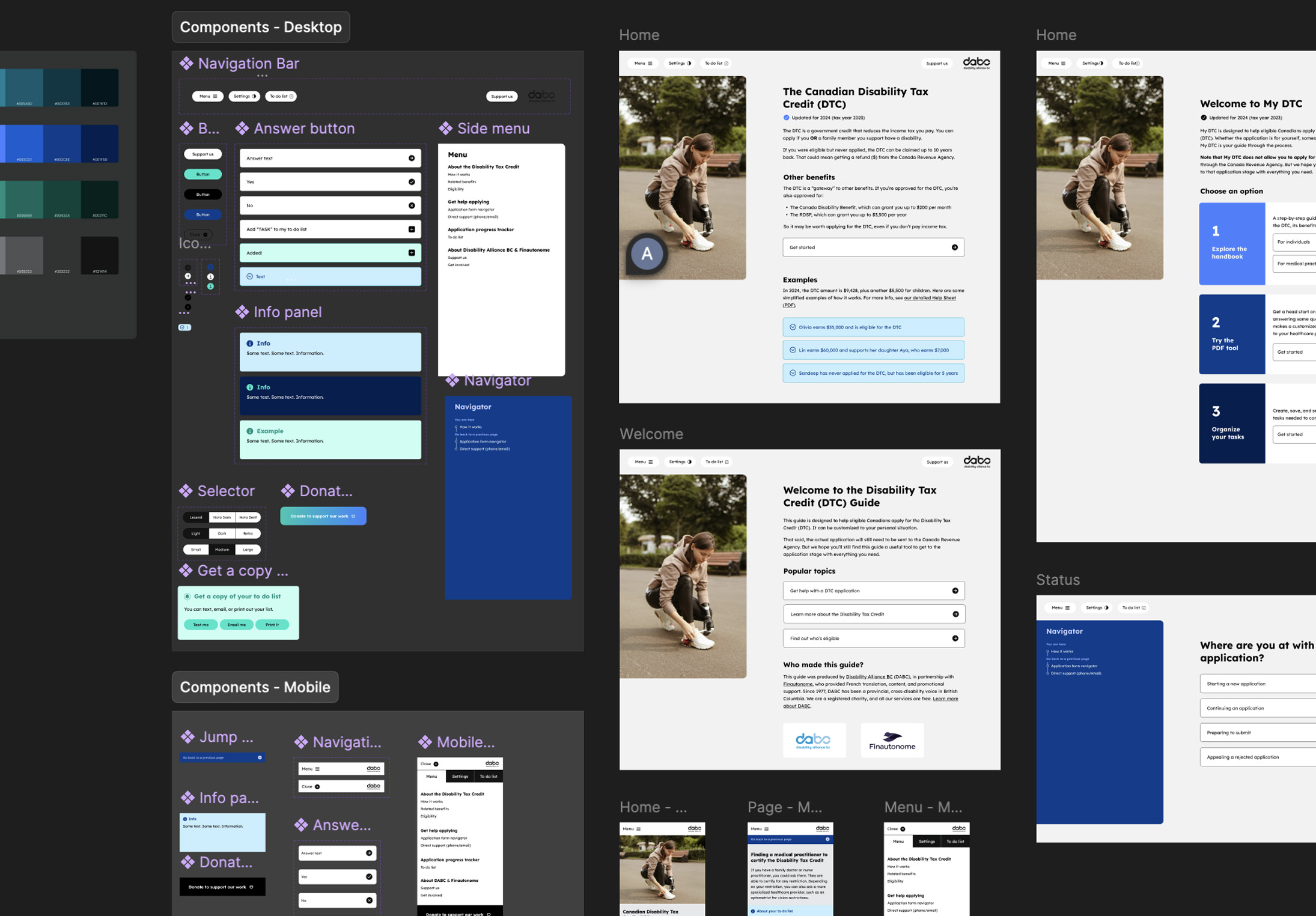
In partnership with Disability Alliance BC, I designed, developed, and contributed content to an accessibility-focused React and Gatsby-based interactive guide to the Canadian Disability Tax Credit. The guide includes detailed information and tools to help people apply.
Other projects
I contributed writing, research, editing, and content management on several interactive exhibits within a new multi-part gallery at TELUS World of Science Edmonton.
The GRP offers graduate students the chance to work on a long-form global investigation with a major media partner. Website created with Gatsby and Tailwind CSS.
In collaboration with NBC News, this project looked at the hidden costs of the global fishmeal industry in China, Peru and West Africa. Won a DPA for Best Digital Editorial Package.
This feature explores survey and interview data related to reputational attacks against journalists. Made with Next.js, Tailwind, and Chart.js. Illustrations by Kathleen Fu. Nominated for a DPA for best Data Journalism.
Elegant wall of text
Here are some of the tools and skills I’ve used in web, production, or design projects:
- html/csssass, tailwind, css frameworks, semantic html, markdown/mdx, wcag
- JavaScriptvanilla, react, vue, firebase
- Static site generatorsgatsby, jekyll, next, docusaurus
- Content management systems (CMS)implementation, migration, management, and custom dev on wordpress, drupal, ghost, bricolage
- Toolsgit, vs code, task runners, npm, apis (Vimeo, google maps, WordPress REST)
- Server/IT management & securitydigital ocean, cloudflare, password managers, g workspace admin
- Data & visualizationchart js, d3, advanced excel/sheets, custom maps
- Web animationthree js, css, adobe animate
- Performance & testingg & cf analytics, lighthouse, lambdatest, browserstack
- Producing & pmmanaging teams and projects using tools like airtable, budibase, trello, slack
- Writing & editingcreative, copywriting, interactive, grants, reports
- Donations, tickets, & CRMmailchimp, zeffy, gathercontent, monday, zapier
- SEOyoast, schema, opengraph, metadata
- Research & analysisjournalistic, data, academic, lit review, environmental scans
- Partnershipsstakeholder and client relations
- Designcanva, photoshop, indesign, acrobat pro, illustrator, basic video with premiere, after effects, media encoder
- UI/UX & prototypinguser journeys, storyboards, a/b testing, draw.io, figma
- AccessibilityWeb Content Accessibility Guidelines compliance, testing with assistive tech
- Creative leadershipcontent strategy, art direction, contractor partnerships